时隔四年后的再次使用Typecho
文章最后更新时间为:2021 年 08 月 15 日 00:01:07
大概是四年前,ViXbob第一次购买主机搭建博客时,使用的就是Typecho。那时因为不太满意Typecho的主题又不会自己魔改(我才不会告诉你是因为那个小主机商跑路了),所以放弃了Tyepcho而转用Hexo+Next。四年后,ViXbob受到NiceBowl的影响又重新拾起了Typecho。今天这篇文章主要讲述如何搭建一个基于Typecho的博客以及关于Typecho默认主题的一些魔改和搭建梯子时踩过的一些坑。
关于梯子搭建和踩过的坑
因为一直有使用梯子的需要,并且在尝试了各种VPN、机场(要么就是跑路,要么就是速度无法接受)之后,在同学的推荐下ViXbob购买了腾讯香港的轻量级服务器并搭建了人生中的一个梯子(SS)。
系统选择
因为一些不明原因,不管是使用服务器自带的Ubuntu还是使用一键重装的Ubuntu,亦或者CentOS 7均不能让SS跑满服务器30Mbps的带宽。在经历近一个月的尝试和折腾之后终于发现使用服务器自带的CentOS 8可以让SS跑满30Mbps(看YouTube 4K基本没什么问题)。但是最终还是没有搞明白为什么。
如何在服务器上安装SS
在命令行中输入以下命令安装wget:
yum install wget
使用wget获取SS安装脚本:
wget –no-check-certificate -O shadowsocks.sh https://raw.githubusercontent.com/teddysun/shadowsocks_install/master/shadowsocks.sh
修改脚本的权限:
chmod +x shadowsocks.sh
执行脚本并储存日志:
./shadowsocks.sh 2>&1 | tee shadowsocks.log
之后按照脚本的指示完成安装即可,加密方式ViXbob选的是aes-256-cfb。
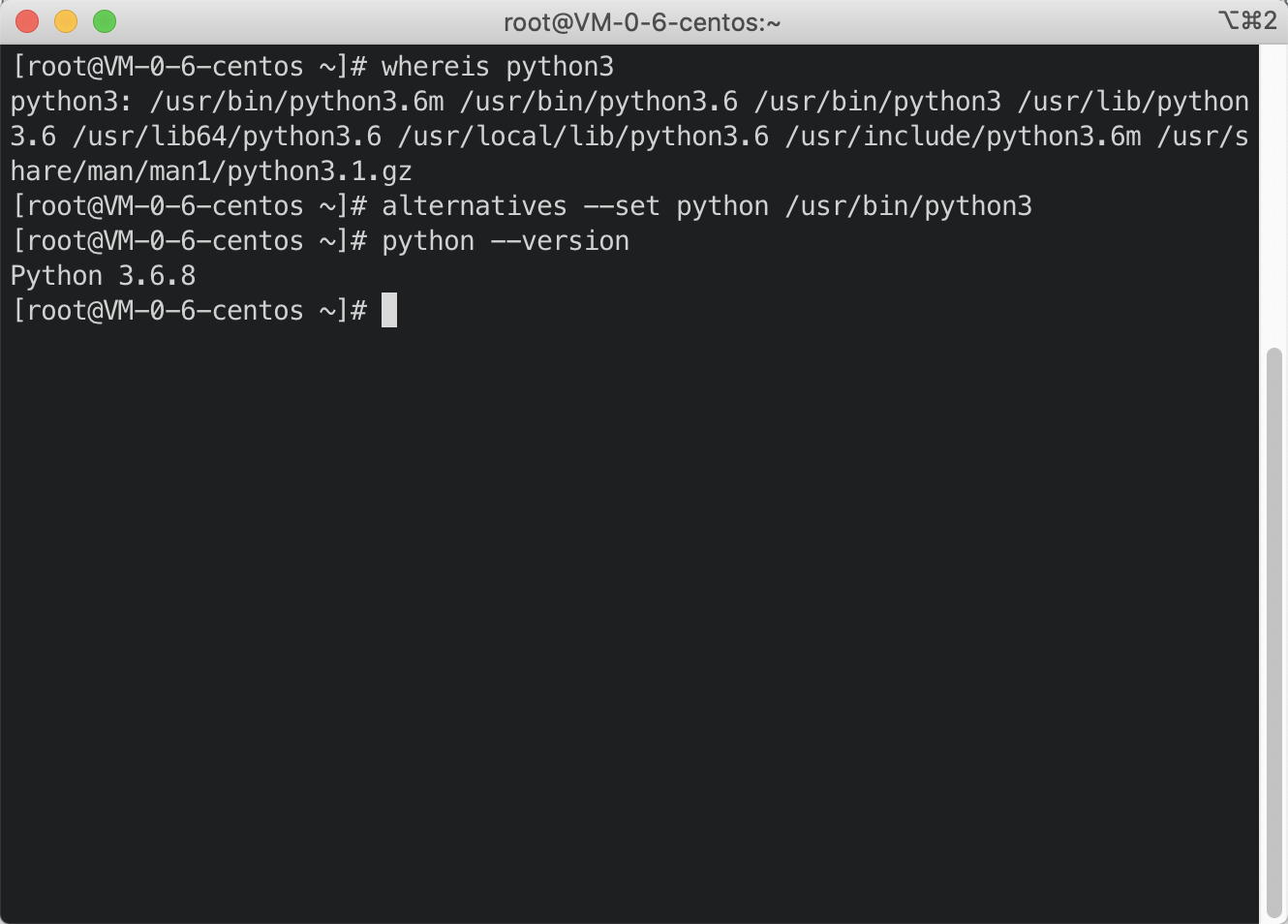
PS: 如果安装脚本是提示Python不存在,如果没有安装python3自行安装(一般会有),然后按照以下步骤执行:

如果提示没有gcc和g++,则按照以下步骤安装:
sudo yum -y install gcc gcc-c++ kernel-devel
顺便把cmake和make也装一下:
sudo yum install make cmake
SS客户端
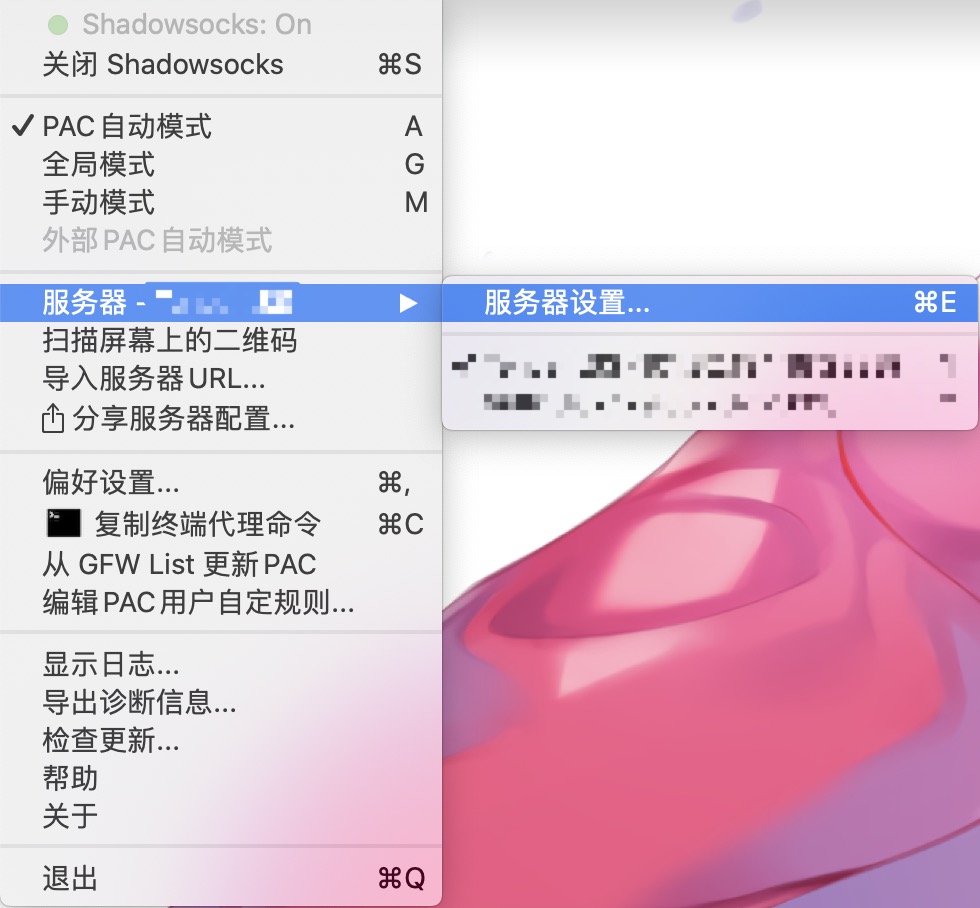
进入Shadowsocks官网按照自己的系统选择客户端即可。以Mac OS X为例,选择服务器设置:

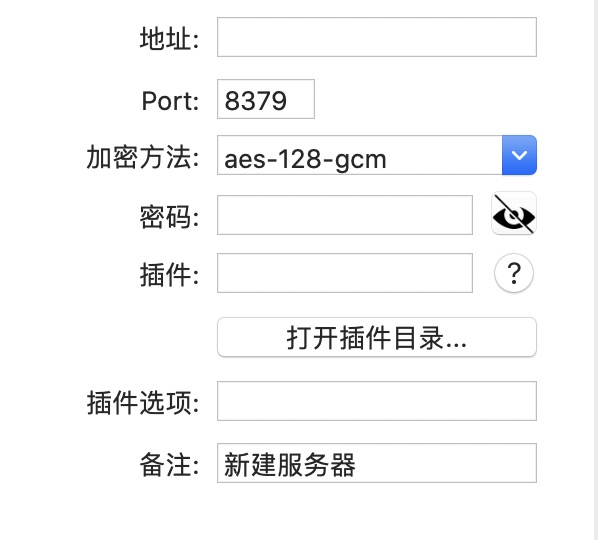
点击+新建服务器:

地址输入服务器的IP地址,Port(端口)和加密方式按照设置时填写的设置即可,插件不用管。之后开启Showdowsocks客户端就可以愉悦地科学上网了~
BBR加速
CentOS 8应该是自动开启BBR加速,如果不放心可以按照如下步骤开启,
获取BBR脚本:
wget --no-check-certificate https://github.com/teddysun/across/raw/master/bbr.sh
修改脚本权限:
chmod +x bbr.sh
运行脚本:
./bbr.sh
安装之后会提示我们是否要重启服务器,我们选择Yes。
如果不能愉悦的科学冲浪
在服务器后台检查是否放行了SS里所需要的端口。
使用服务器搭建Typecho博客
ViXbob表示只用服务器搭梯子太不值了,决定再搭一个博客。
作为一个菜逼,ViXbob决定使用比较新手友好的宝塔面板搭建环境。使用如下命令:
获取脚本并运行脚本:
wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
之后会输出宝塔面板的访问地址以及账户密码,然后直接在浏览器中就可以访问了。
环境选择
安装LNMP环境(Linux+Ngnix+MySQL+PHP)。相比于LAMP(Linux+Apache+MySQL+PHP)来说,LNMP似乎对大访问量比较友好并且占用的系统资源更少。
创建数据库
添加一个名为typecho的数据库,用户名和密码自行填写,访问权限选择本地服务器。
创建网站
域名填写 服务器IP:Port,根目录建议填写/www/wwwroot/typecho,FTP、数据库均选择不创建,PHP版本为PHP-56。
举个栗子:如果你的服务器IP地址为1.0.0.127,你可随意挑选一个端口号例如2333,那么你的网站地址即为1.0.0.127:2333。(当然这个端口号不能和SS的端口号冲突)
安装Typecho
在Typecho官网下载压缩包,并将其解压至网站根目录。此时再访问网站地址,我们便会进入Typecho的安装引导界面了,然后按照步骤即可。
如果你在搭建好网站之后又不能愉悦的科学冲浪了
检查 宝塔面板->安全 中是否放行了SS所需要的端口号。
关于Typecho自带主题的魔改
1.关于LaTeX
作为一个$\LaTeX$的重度使用者,是否支持LaTeX便成为了我的第一考量指标。在使用了一众Typecho插件后,要么就是不能解析代码,要么就是无法正常显示,并且出现了以下几种问题。
1.1关于MardownKatex插件
直接使用会出现无法解析代码的情况,原因在于MardownKatex插件中使用了jquery而默认主题没有引入这个JS文件,所以我们直接在header.php中合适的位置加上<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>即可。加入之后就可以解析代码了。
1.2关于众多基于KaTeX的插件无法正常渲染代码
详情见Github Issues,问题在于默认主题中使用了grid.css来布局,而grid.css则使用了float:left这个样式,导致KaTeX渲染出的代码中的top定位失效,最终导致公式中出现错位。感谢ZhYic同学的分析!
最终在ZhYic同学的提议下,ViXbob决定用Flex实现和grid.css同样的效果。魔改过程详见另一篇博文~
总之经过4~5天的尝试,终于一点点的改完了所有代码并在gihub上提交了pull requests(感觉是不会被接受了,毕竟改了很多而且还有代码规范等问题),最终魔改过后的主题可以点击这里下载。
2.删除文章显示摘要时的阅读剩余部分
初步定位在index.php的<?php $this->content('- 阅读剩余部分 -'); ?>代码,一开始naive的以为只要把'- 阅读剩余部分 -'改为''即可,结果这样虽然不会输出阅读剩余部分,但是还是会输出换行之类的导致文章摘要后面有一大片空白。遂尝试修改content()函数,结果因为不会PHP所以看不太懂。最终参考这个讨论,注意我们要将index.php,archive.php中的<?php $this->content('- 阅读剩余部分 -'); ?>全部替换为<?php $this->excerpt(999999, '...'); ?>,999999为摘要的字数限制,可以自行修改。
Update: 发现使用<?php $this->excerpt(999999, '...'); ?>后不会渲染Markdown。那么只好沿用naive的想法了,使用<?php $this->content(''); ?>,然后调整post的margin-bottom即可。并且需要按照此commit添加一段代码。
3.添加访问量统计
在function.php中加入如下代码:
function get_post_view($archive) {
$cid = $archive->cid;
$db = Typecho_Db::get();
$prefix = $db->getPrefix();
if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) {
$db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;');
echo 0;
return;
}
$row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid));
if ($archive->is('single')) {
$views = Typecho_Cookie::get('extend_contents_views');
if(empty($views)){
$views = array();
}else{
$views = explode(',', $views);
}
if(!in_array($cid,$views)){
$db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid));
array_push($views, $cid);
$views = implode(',', $views);
Typecho_Cookie::set('extend_contents_views', $views); //记录查看cookie
}
}
echo $row['views'];
}并在archive.php,index.php,post.php的post-meta里添加如下代码:
<li><?php _e('访问: '); ?><?php get_post_view($this) ?></li>
参考了这篇文章。
4.添加文章的最后修改时间
直接在post.php的pots-content内添加如下代码:
<blockquote><p>文章最后更新时间为:<?php echo date('Y 年 m 月 d 日 H:i:s' , $this->modified); ?></p></blockquote>
参考了这篇文章。
5.为评论添加邮箱回复
这里我们使用CommentToMail,但是由于ViXbob使用的是Outlook邮箱,而CommentToMail 2.0并不支持TLS加密,所以ViXbob使用了黎明余光开发的CommentToMail 2.1.3。注意:
Outlook的SMTP地址:smtp.office365.com
Outlook的SMTP端口:587
SMTP密码为Outlook账户密码。
6.添加代码高亮
使用插件CodePrettify。如果启用插件时出现ServerError 500的话,多半是后台显示的插件名称和插件文件夹的名称不一致,修改一下文件夹名称即可。
7.为网站添加LOGO
将想要添加的图片转换为32×32的ico文件,重命名为favicon.ico后置于网站根目录即可。
测试
Test again~
%%%
很强,连BBR加速这种神仙技术都会,您以前的文章也可以搬过来了(比强更强)
其实不一定要用宝塔,用docker跑搭建好的镜像也是很方便的(如果有人搭好了)
也可以用Python写一个blog(逃
话说您这是用的哪款MacBook呐
!您是从哪来的啊,我好像没有公开这个博客的地址XD
网上都说要开BBR,但实际上并不知道BBR的实现原理(老菜逼了
19款16寸的MacBook
我用Typecho是受到了这个博客的影响 http://sobereva.com/